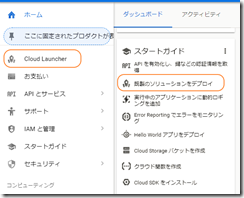
まず、Monacaで画面デザインを作っています。
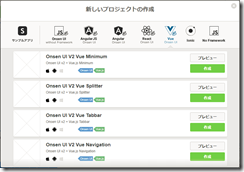
新規プロジェクトでは、「Onsen UI V2 Vue Tabbar」を選択します。

しかし、各種サンプルを見ながらなんとかなるかなと思いいつつ、なかなかしんどいですね。
この構成の場合、何かを調べようと思ったら、Monacaという基盤の話なのか、Onsen UIというデザインフレームワークの話なのか、Vueという画面制御フレームワークの話なのか、を切り分けながらそれぞれのマニュアルなり、情報なりを調べる必要があるわけです。
で、いきなり、はまったのが、画面上部のツールバーに画像を表示したいな、と。
そこで考えるべきは、画像をどこに置くのか、どういうパスを書けば参照してくれるのか、普通にimgタグを使うべきなのか、他に作法があるのか、等ですが、それぞれの守備範囲がいまいち理解できずに、調べようがないなと思うわけです。
結論としては、サンプルとして公開されているポケモンアプリ(https://docs.monaca.io/ja/sampleapp/samples/)で、画像の置き場はsrc/publicか、と理解し、あとはimgタグでやってみて、うまくいっているからよいか、みたいな感じです。
もう一つの例としては、画面を黒系統にしたいなと思い、Onsen UIのテーマローラー(https://onsen.io/theme-roller/)というのでDark themeといのがあるのが分かったのですが、それの適用方法が分からない。見てるとテーマローラーで生成したファイル群をダウンロードして、配置して、という方法が出てきますが、細かくカスタマイズしたいならそうかもしれませんが、単にテーマを適用したいだけなんだよ、ということでもう少し調べると、onsen-css-components.cssをonsen-css-components-dark-theme.cssに書き換えればよい、という情報が見つかります。
これはどこに書いてあるのだ、というところから始まりますが、それは検索して、今回の構成の場合はmain.jsに書いてあることが分かります。cssの読み込みをjsでやる、というところで既に古い頭にはつらいのですが、そういうものです。
ところが、このように書き換えてみても反映されない。むむ、と思い、もう少し調べると、dark-onsen-css-components.cssだよ、という情報が見つかり、これでOK。
しかし、なかなか辿り着かないよ、と思いつつ、やっていくうちに馴染むだろうと思い込んで、先に進みます。
| React、Angular、Vue.js、React Nativeを使って学ぶ はじめてのフロントエンド開発 | ||||
|