Monaca再開
今回、とあるアプリを作ろうと思い立ち、以前ちょっと遊んでいたMonacaを改めて使ってみたいと思います。
その間色々進歩していると思うので、割と一から勉強の部分も多々ありますが、地道に。
作ろうとしているものの構成は下記の通り。
システム構成
フロントエンド
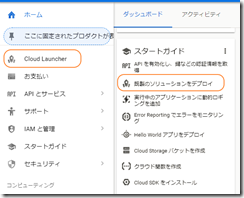
Monaca
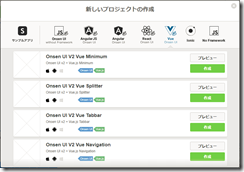
Onsen UI V2 Vue Navigation
https://press.monaca.io/atsushi/2533
Vueを使ってみたいと思ってはいたのですが、この記事に後押しされました。
あまり複雑な画面にはならないと思いますが、その分遊べるところは遊ぼうという感じ。
バックエンド
WordPress(REST API)
依然作ったWebアプリは、WordPressの豊富なテンプレートを生かしたこ洒落たUIにしたいという目的で、WordPressのプラグインという形でアプリを作りました。
ところが、WordPressプラグインをゴリゴリ書いていると、UI側のメリットよりも、開発フレームワークとして使いやすいと思うようになりました。
その意味で、WordPressを使い、ユーザ管理、コンテンツ管理、データIOを行って、フロントエンドにはREST APIで返す、という方法をとってみたいと思います。
プラグインの作成 – WordPress Codex 日本語版
開発環境
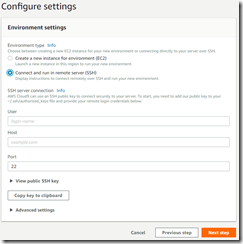
Cloud9+さくらレンタルサーバ
並行して行っている、Code4Startupの開発環境は、Cloud9+GCE(Google Compute Engine)ですが、ちょっと環境構築がしんどかった
http://jqinglong.wp.xdomain.jp/2018/05/03/code4startup-%ef%bd%9e-ubereats%e3%82%92%e4%bd%9c%e3%82%8d%e3%81%86-%ef%bd%9e-python-django%e7%92%b0%e5%a2%83/
ので、今回は、せっかく契約していることもあり、さくらレンタルサーバを使いたいと思います。
バックエンドのWordPressもさくらに立てるので、開発ソースと運用環境が両方さくらにあることのメリットが何かあるかも、探ってみたいと思います。
というわけで、今後に乞うご期待!